Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Photo - Image of html, function: 171571860

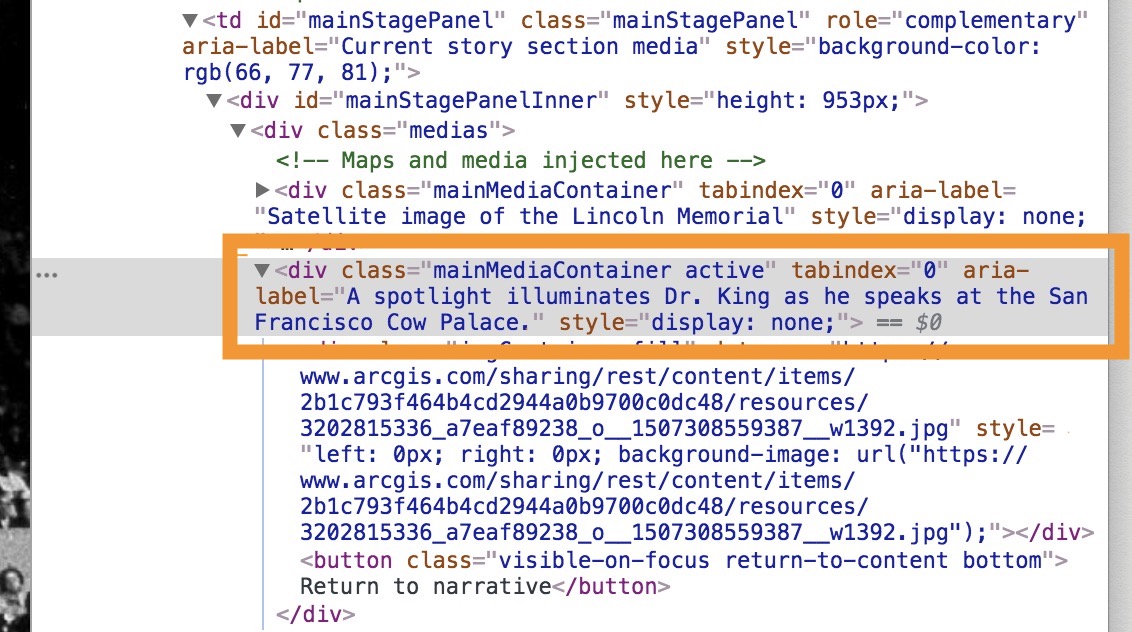
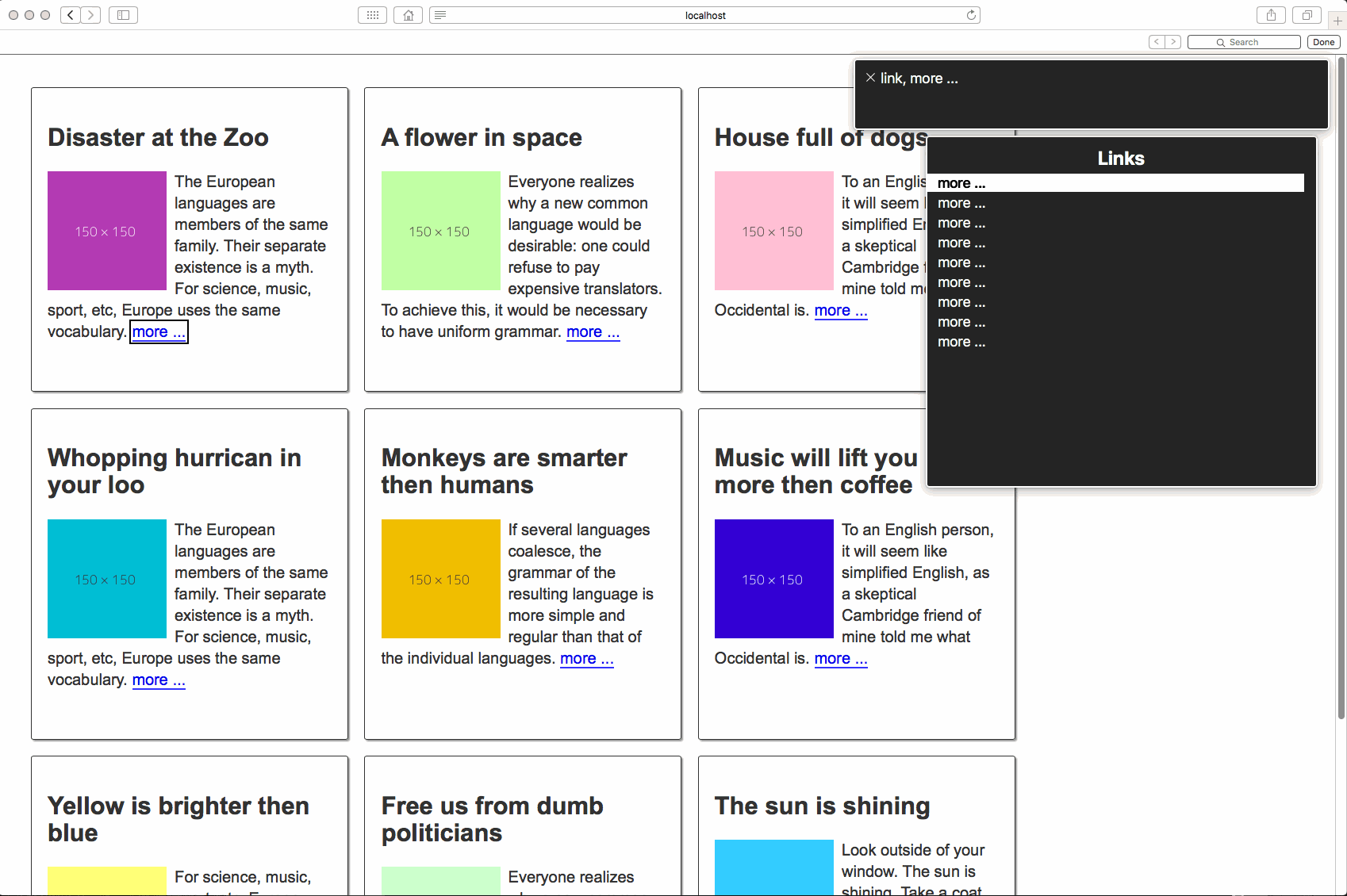
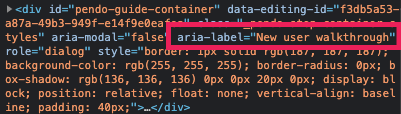
AVT1 <nav> sections must have unique labels specified with 'aria-label' or ' aria-labelledby' in tabs componenent · Issue #4381 · carbon-design-system/carbon · GitHub

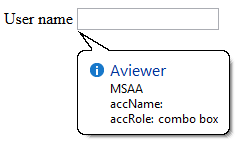
Critical accessibility issues: aria roles and aria-label · Issue #3355 · JedWatson/react-select · GitHub

Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Image - Image of display, coding: 171571633